
Earlier this year we launched a new company website, designed and built by our Digital Products & Experiences team. We’re on a mission to perpetually optimise and evolve the site: to safeguard its performance as a shop window for Seymourpowell, but also to ensure it is as sustainably-considerate as possible.
Reducing our carbon footprint is largely defined by the choices we take. Whether we choose to denounce airplanes in favour of local holidays or buy a new bicycle and leave the car at home, we can all make choices which will accumulate to offer incremental change.
Designing more sustainably-considerate websites is no different. We need to carefully consider what we’re trying to achieve and then choose a path that aligns with our business goals, whilst delivering in a way which minimises our contribution to carbon emissions.
At Seymourpowell, we’re big advocates of Marginal Gains Theory; that a series of small but significant improvements will accumulate to give more noticeable and impactful improvements overall. Below, we share some of the marginal gains that we’ve made in real terms to reduce the carbon impact of our own site. We also uncover some of the decisions we’ve taken where we’ve had to balance vision with pragmatism to deliver against our business goals.

All content on the Internet is hosted on web servers, most of which are within power-consuming data centres. In the early years of the Internet, this was rarely a concern for providers as consumer awareness was low but, in recent years, this has changed. Choosing a host provider committed to using renewable energy (green hosting) was the first way in which we could minimise the impact of our website on the environment.

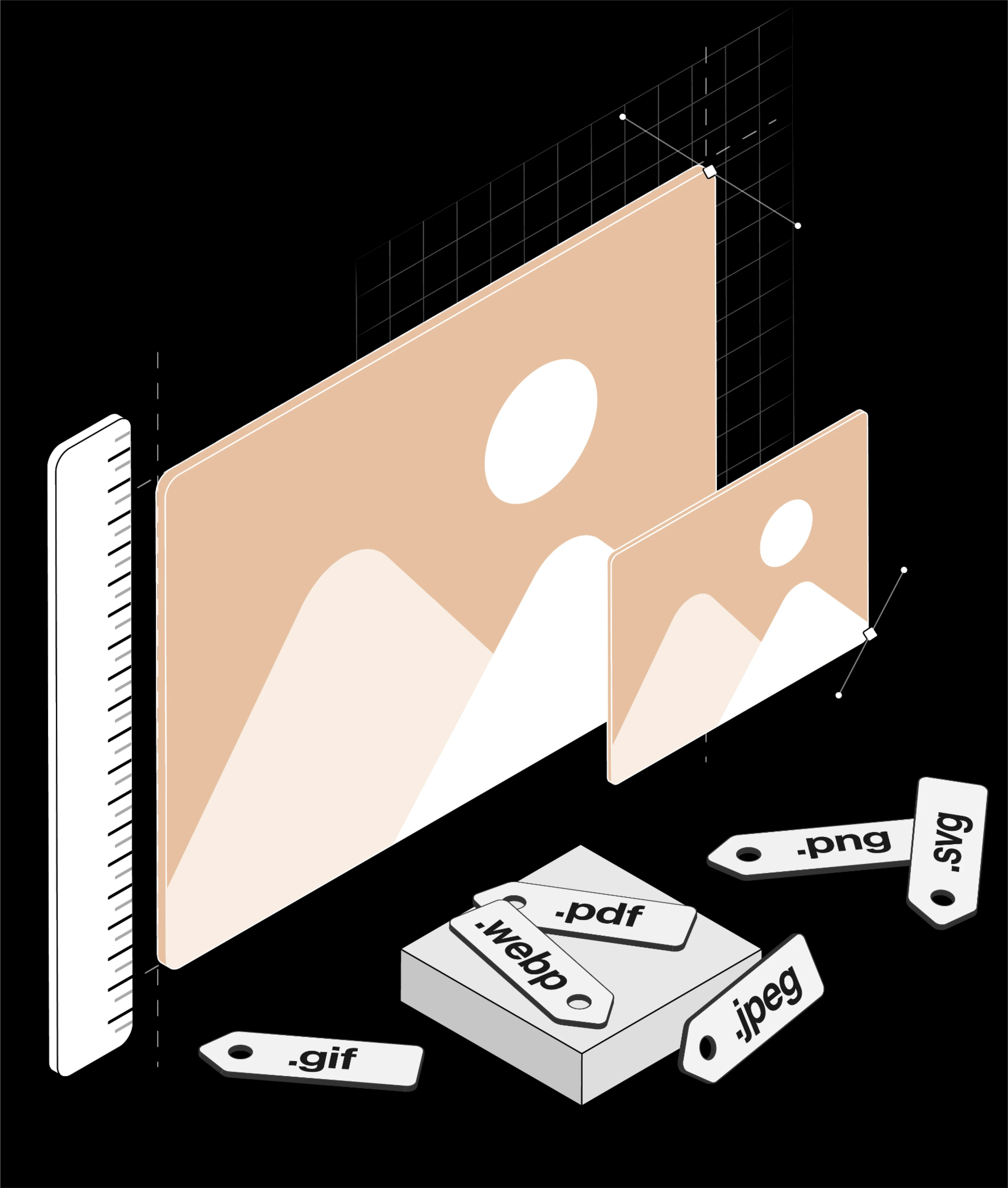
Visual content is one of the heaviest burdens on page weight: the larger the page size, the more energy is used to transfer the data. Images are generally larger files than text, and videos are exponentially bigger files than images. Compressing and optimising helped to improve the sustainability of our site. We used the low data format WebP for images and compressed any videos as much as possible to make them suitable for web use. These steps help to reduce page load times: in turn, minimising page abandonment rates.
We are aware that the best way to reduce the impact of visual content is by not using it in the first place! This highlights our quandary: the primary purpose of the new site was to showcase what we do and the work that we deliver – as a Design and Innovation consultancy, this output is inherently visual.
To counter this paradox, we used code which enables ‘responsive image sizing’. This means that browsers serve a version of an image which is optimised for the screen size and resolution of the device on which it is viewed. So, if you’re viewing an image on a large, high-resolution monitor, we are able to showcase it in high-resolution, at scale. If you browse seymourpowell.com on your smartphone, we’re serving smaller imagery which is optimised for that device (subsequently, with a smaller carbon footprint).

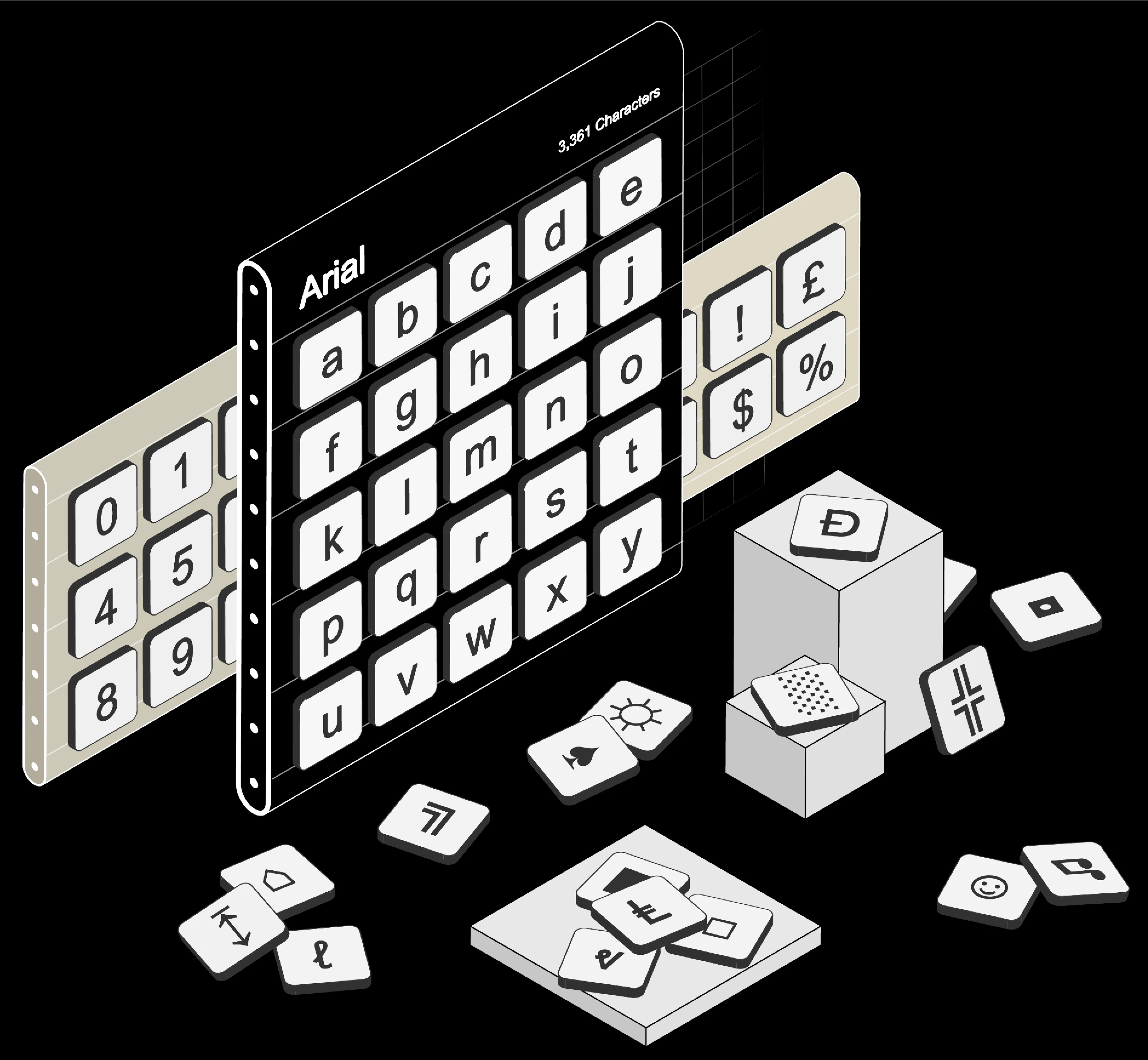
Loading custom fonts that are not already on a device can significantly add to the file size of a web page. Like most established brands, we use specific fonts which are outlined in our brand guidelines. We were reluctant to abandon these on our web presence, in favour of a ubiquitous system font, so we looked for a work around…
A typical custom font can be over 200kb for one line weight. One of the most effective ways to minimise its impact is to convert it into a modern, efficient format, such as WOFF2. This can decrease a font’s file size by around 75% from a typical TTF format.
Font files, especially well-established fonts, typically contain many characters (potentially in the thousands) and lots of languages (30+). Most applications will only require a small handful of these characters and perhaps a few languages. Subsetting is the process of removing the excess characters and only keeping what is needed.

Whether we’re designing a website experience, a mobile phone, food packaging or an entire train, our mantra at Seymourpowell is always to make things better for the people using them. We wanted visitors to our site to find their intended goal in less time and with fewer intermediary page visits. This does, of course, greatly improve the overall user experience and encourage people to come back. As a notable side benefit, it also reduces the number of pages required to load, lessening dwell-time and minimising the impact of visits to our site!
Our Interaction Designers went to great lengths when mapping the user journey: testing, iterating and fine-tuning to iron out the pain points to make an effective, efficient and intuitive user-experience, which we hope people love.

It’s an ongoing mission for us to keep our website optimised and operating in a way that is as environmentally considerate as possible. The best way to do this is to respond to how people are interacting with the site: where they are visiting and where they are not. This enables us to optimise the user-flow and refine the content, so that visitors can easily locate what they need.
We’ll be updating you on our progress over the coming months on The LAB, with more practical examples of the marginal gains we make to continually improve the sustainability of our website.








